Обращаюсь к профи сайто-строения и другим не равнодушным к юзабилити посещаемых сайтов.
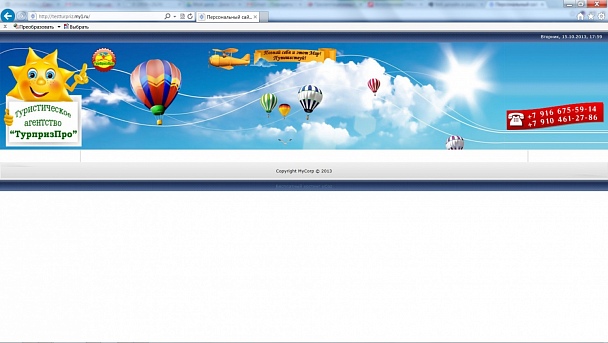
Решил тут произвести реновацию дизайна сайта своего турагентства и столкнулся с проблемой, не могу посмотреть, как выглядит шапка сайта на мониторах с разрешением от 1620 пиксов, старая была короткой.
На планшетах и нет-ноутбуках проверял, а вот на широкоэкранных сейчас не имею возможности проверить.
Заранее благодарен за скриншоты шапки в IE (1620px, 1920px) поскольку 37% посетителей сайта сидят на "ослике"и скрины с других браузеров.
А так же хотел бы услышать мнения профи по расположению объектов в шапке , ну и советы
Сообщение отредактировал Анжей: 08 November 2013 - 16:34